分析
跳跃率
:::: tabs top-start
::: tab-pane 文字跳跃率
文字跳跃率就是版面中正文字体与最大的标题字的比例,也可以说文字跳跃率就是版面中最大与最小字体的比例。
文字跳跃率的高低对画面气质也是有影响的:
高文字跳跃率的更引人注目,亲和力更强。而低一点的就显得安静并且更典雅一些。
文字跳跃率的高低是版面中正文与标题的比例,而不是字大的就高,一定要注意是比例。
高文字跳跃率的活泼吸睛,而低文字跳跃率的更有格调感。高文字跳跃率更吸睛,更有亲和力,所传达出的感受更活泼,但相反的没有格调感。而低文字跳跃率很有格调跟品质感,但整体不活跃,比较无聊和乏味。
就算是相同的内容,但文字跳跃率不同,传达出来的感受也是截然不同的。
:::
::: tab-pane 图片跳跃率
图片跳跃率的概念跟文字跳跃率差不多,图片跳跃率一般来说就是指版面中最大的图片与最小的图片的比例。
图片跳跃率的前提是版面中至少要有两张图片。如果版面里只有一张图片,那么是不存在图片跳跃率的,只会存在图片表现力的不同。虽然图片跳跃率是指版面中最大与最小图片的比例差,但是这种区分图片跳跃率的方式并不是绝对的,更多的时候图片的跳跃率是根据图片主体的比例来区分的。
一般来说特写或者局部的图片在版面中都是要放大处理的,而全景要缩小处理,这是为了让版面更有冲击力。如果把特写的图片调成跟全景图片中的主体比例差不多,那么整体就会趋于平庸,版面会没有冲击力,显得很安静。
一般来说图片跳跃率高的版面冲击力也会更强。但也有特殊情况,图片的内容对版面的气质也会有所影响。
:::
::::
内容排版详解
内容排版总的来说还是比较重要的,所以九秋整理汇总了一篇关于内容排版的简单教程。
文字排版
:::: tabs top-start
::: tab-pane 属性
字体:文字排版其中一点就是字体排版,不同的字体有不同的展示效果。
字号:在排版时候,字体大小通过“级”(Q)和“点”(pt)来表示。1Q相当于0.25mm。
:::
::: tab-pane 距离
行距:是邻近两行之间的距离。为使文字可以阅读,需要保证0.51倍字距的行距,或是1.52倍字距的行间距。最合适的行距需要考虑具体字体和单行文字的长度,字体越粗,字面越大,单行文字越长,就越要保证适当的行距。
字距:在假想中无间隙排列的排满版是最标准的排版方法。这时候,字距是0H,字间距与单个文字的宽度相同。对于字面较小的字体,字间距的宽度看起来会很乱,把字距统一调小为0.5H或1H,可以让文本看起来较宽松。或者也可以把字间距都统一调大,统一字距。
:::
::: tab-pane 突出
在排版过程中有些信息是相对重要的,所以就需要用一定的方式进行排版,将重要的欣喜突出来。
字体:将重要信息改变字体。
字号:对于重要信息使用较大的字号。
加粗:对于重要信息进行加粗。
行距:将行距加大,留下足够的空间,则更能突出文本中重要的信息。
:::
::: tab-pane 要素
标题:标题分为大标题、中标题、小标题,一般较为常见的是大标题与小标题,中标题出现于内容层次比较多的情况。
图解:图解是对图片的解释,要使用比正文小的字号。在编辑图解的时候,既不能离图片太远,显得无关联,又不能距离太近显得太紧凑有压迫感,降低阅读体验。
:::
::: tab-pane 颜色
就排版中颜色的作用而言,可以分为两大类:
第一类是对排版要素进行分类,并展示他们之间的关系。此外,还能起到突出特定要素的作用,还能对信息进行整理。
第二类是通过配色在版面上表现出整体形象,控制读者对信息发布者的整体印象。
在艺术方面,颜色侧重于人的视觉感受,在排版中,颜色的搭配要注重明确表现排版的目的和意图,比艺术更具有功能性。
信息分类:对于同一种颜色的要素,在版面上会产生一定的关联性。
强调信息:为了放大排版中的某一个要素,使其在版面中更显眼。
颜色可读性:常规的文字为黑色,通过改变颜色,来描绘特定的形象,起到整理信息的作用。但是在对文字配色的时候,要考虑到是否影响阅读。
与主图呼应:文字颜色与主图主色为同系列的时候能使版面形成统一感。
文字颜色与主图主色为同一色调的时候,给人一种画面非常协调的感觉。
文字颜色与主图主色为对比色的时候,能使画面显得有张有弛,比较有张力。
:::
::::
结构排版
:::: tabs top-start
::: tab-pane 颜色
就排版中颜色的作用而言,可以分为两大类:
第一类是对排版要素进行分类,并展示他们之间的关系。此外,还能起到突出特定要素的作用,还能对信息进行整理。
第二类是通过配色在版面上表现出整体形象,控制读者对信息发布者的整体印象。
在艺术方面,颜色侧重于人的视觉感受,在排版中,颜色的搭配要注重明确表现排版的目的和意图,比艺术更具有功能性。
信息分类:对于同一种颜色的要素,在版面上会产生一定的关联性。
强调信息:为了放大排版中的某一个要素,使其在版面中更显眼。
颜色可读性:颜色饱和度达到一定值,视觉神经对此颜色就会产生兴奋,就容易在阅读中产生疲劳感,所以少用高饱和度的颜色。
:::
::: tab-pane 位置
图片置顶:顶部是比较显眼的地方,把图片放在顶部,可以使视觉处于中心位置。但是也会使得版面略显沉重,给人以一种不太协调的感觉。可以在中下部插入相呼应的图片进行纠正。
图片置底:把图片放在底部,能给人一种比较平稳的感觉。这种排版方式,以文本为中心,可以让人静下心来阅读。图片作为文本的补充,起到陪衬作用。
图片中部:把图片放入版面中间,文本分别排版在图片的上方和下方。版面整体上是对称的,给人一种安定感。因为将图片放在了文本的中间,所以这样的排版能加强版面的动感。
多图排版:多图排版尽量保证一定的对称性,上下对称,左右对称等,这样子版面看起来会比较沉稳。对于主要图片可以进行放大、倾斜等等方式突显。
:::
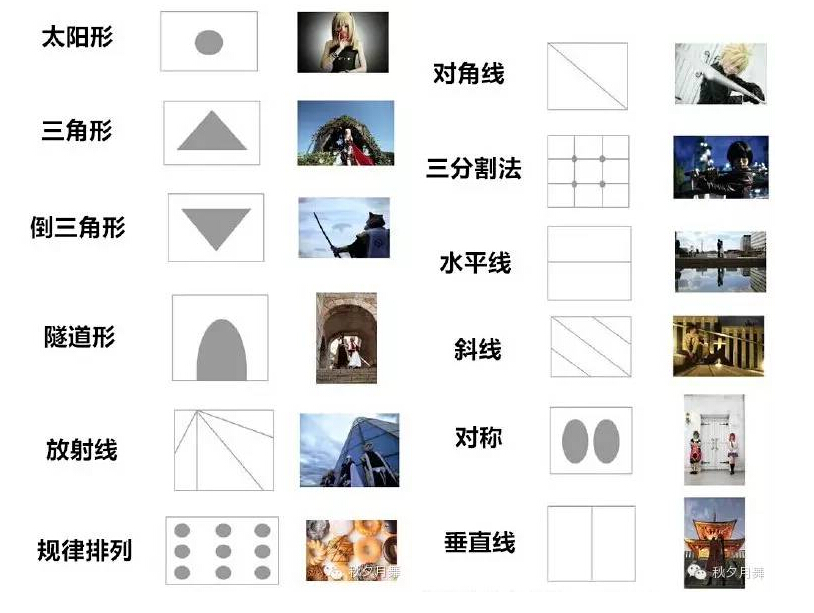
::: tab-pane 构图方式
 :::
:::
::::
对齐方式
:::: tabs top-start
::: tab-pane 居左
这种用的比较多,常常运用在APP的设计中,列表信息展示等。这种对齐方式比较容易阅读,能很好的区分主次文本的层次。
:::
::: tab-pane 居右
具有对齐比较少见,这种一般用于艺术类的内容。
:::
::: tab-pane 居中
主要使用在信息流式的文本表现方式中。
:::
::: tab-pane 两端
因为在书写习惯中标点符号不能置于每行起始,所以居左对齐会显得参差不齐。采用“两端对齐”的方式,就会把超出的行压缩、减少的行拉伸,使整个段落各行右端也对齐(末行除外),这样的文章看上去就比较美观些,两端对齐使两侧文字具有整齐的边缘。
:::
::: tab-pane 分散
两端对齐就是把文字自然的从左到右的顺序排列,如果某一行不满一行,就占有半行。而分散对其则是当某一行不满一行的时候,自动调整字间距,使其铺满一行。如果最后一行字数比较少,使用分散对齐会显得特别不协调。
:::
::::
工具
:::: tabs top-start
::: tab-pane 排版
在线排版:一键排版。
在线排版工具:一键排版。
365排版:一键排版。
极简编辑器:真·极简,只有一个输入框,可用来过滤格式。
:::
::: tab-pane 工具箱
Scienceword:试卷编写器。
LaTeX:公式编辑器。
小恐龙公文排版助手:专为中文公文设计的排版工具,帮助用户快速生成格式规范的文档。
去重排序匹配:这个工具提供了对于多行文本的去重和排序功能。
:::
::::
求知
拓展