简介
网站运营涉及的点特别多,目前只是整理一些基础性质的工具以及技巧。
网站运营职位解析:一个把女人当男人用,把男人当牲口用的工作岗位。
分析
数据
:::: tabs top-start
::: tab-pane IP
访问页面的独立IP用户。
一般反映页面引入流量能力。
:::
::: tab-pane UV
独立访客,一般情况下会与IP数不相上下,如果出现较大区别,一定是流量出现问题了。
:::
::: tab-pane 平均访问次数
用户访问网站的平均浏览页数。PV/UV=平均访问次数。
在一定程度上反应页面的吸引力。
:::
::: tab-pane 平均访问时长
用户访问网站的平均停留时长。页面访问总时长/UV=平均访问时长。
一般反应为页面的吸引力大小。
:::
::: tab-pane 跳出率
浏览一个页面就关闭网站占总访问次数占比。
跳出率在一定程度上反应页面的吸引力,但是在没有其他跳转链接,或者只有跳转到沟通渠道的时候,跳出率就会显得很高了。
最好是通过网站热力图查找跳出率高的原因。
:::
::: tab-pane 转化率
指潜在客户完成企业所期望的行为次数(开始购买某项服务、使用或者购买某个产品、订阅网站内容、转移到某个特定页面、下载App或其它文件、提供用户信息、回答问卷、免费或折扣试用产品、浏览资源库、去阅读产品详情或服务等等)占访问量的比例。
转化率影响因素颇多,比如页面内容、打开速度、客服咨询、流量来源、售后转化等均可影响到页面转化率。
:::
::::
:::: collapse-panel accordion
::: collapse-item 互联网数据
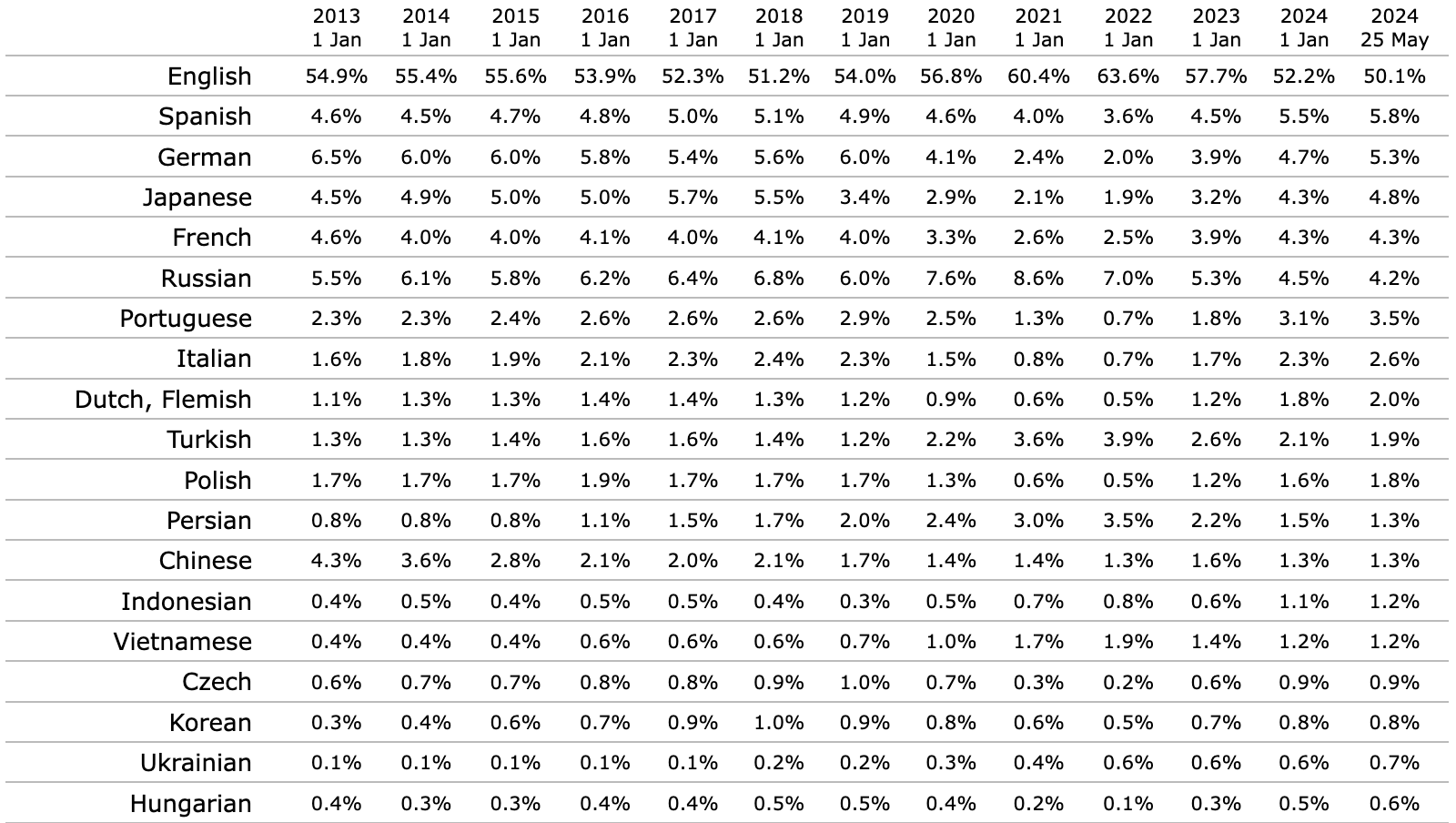
有个名为“Web Techmology Surveys”的网站,根据全球网站使用的语言,统计了从2013年到2024年这些年来,主要网站网页内容语言使用的历史趋势,从这个表格可以看出,中文网页的数量从2013年的4.3%降低到2024年的1.3%,十年间下降了70%,中文网页数量仅仅略高于印尼语和越南语,而低于波兰语和波斯语。

从CNNIC发布的《中国互联网络发展状况统计报告》的数据上看,从2018年12月到2023年12月,中国的网站数量从544万个下降到388万个,五年时间内下降近30%。
中国网民规模达10.92亿人,互联网普及率达76.4%,网民数占全球的19%,而中文网页的数量却在10年间下降了70%,中文网站数量在5年间下降了30%,这的确说明,中文内容网站正在迅速减少,并逐步消亡。
实时互联网数据:各个互联网大站数据。
:::
::::
着陆页
:::: tabs top-start
::: tab-pane 简介
着陆页是网民点击创意抵达的页面,也称访问页面、Landing Page。这个页面是网民点击广告链接之后着陆“驻足”的地方,它承载着广告主想要呈现给网民的一切资讯。
关于着陆页设计的好看不好看的问题,本文不管,只管好用不好用。
==着陆页的作用其实就是帮用户做决定。==
:::
::: tab-pane 优化原则
页面精简
不必要的内容,删。把需要展示的信息以最简单的方式呈现出来,千万不要复杂化。
最重要的内容放在第一屏!
承载内容
页面要有足够的信息量承载,不要让用户看完页面不知所云。
关于多媒体内容需要慎重,有些着陆页放置自动播放的视频,这个无论怎么看都是一种作死的行为。
杜绝广告
着陆页是用来沟通的,用户既然已经到了你的着陆页,再去搞虚头巴脑的东西没有任何意义。
速度优化
页面打开速度优化的重要性不必多说。既要考虑电脑端速度,移动端页面打开速度更需要关注。
在着陆页的酷炫特效和打开速度冲突的时候,请放弃前者。
操作体验
这部分包括:页面是否适应电脑端与移动端访问,是否有虚假按钮等误导性的操作等等。
:::
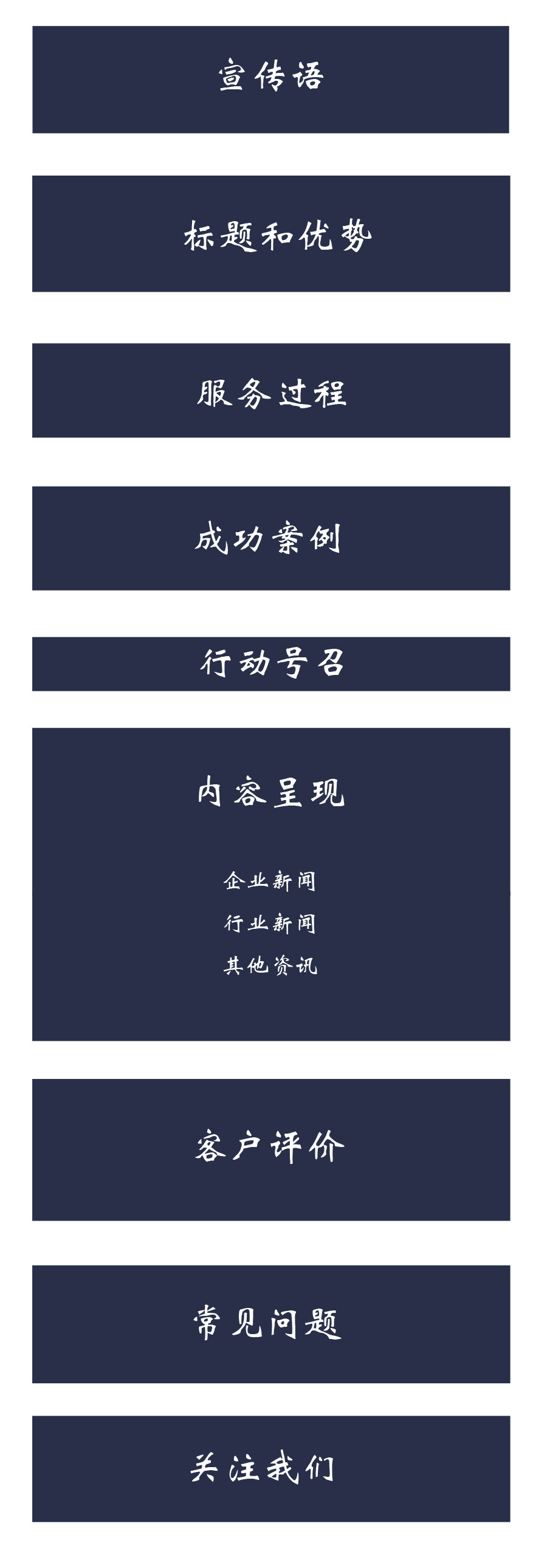
::: tab-pane 着陆页结构
1、讲清楚你所展示的是什么(产品、服务、活动等),并提供刺激用户操作的元素。
2、口碑及信任感。
3、展现产品或服务的最主要的特征或卖点。
4、合理的沟通。
宣传语
首屏的宣传语位置一定要善于利用,可以是banner、导航等等。
根据实际情况选择。
一般来说,一个着陆页只能有一个目的,宣传语也是。
标题与优势
一句话告诉用户,为什么选我。
关于卖点提炼以及文案的撰写,本文不做详解,请参照其他文章。
流程
流程可以是购买流程、使用流程、体验流程、下载流程等等。
一定要简洁、清晰、明了、有条理。
案例
案例展示在着陆页中也是比较重要的,作用的话简单来说就是告诉用户:你也可以这样子。
号召
在写文案或着陆页标语时,使用第二人称进行写作,让用户感觉有人正在与自己交谈,需要尽量使用平坦、清晰的叙述方式。
内容
在段落开头清楚描述重点和卖点,让你的内容更容易阅读以及发现。
评价
着陆页的评价设置利用的是人们的从众心理,比如某些大佬推荐,企业推荐,同类人推荐等等,都会影响到用户的购买决策。
问题
问题板块的问题来源为客服或者销售人员反馈,将用户常常问到的问题在页面上展示出来就是一个很不错的方式。
沟通
沟通模块一般包括在线客服、社交平台(微信、QQ、微信公众号等)、电话、短信、表单、邮件等方式。
一个着陆页可列举出多种沟通方式,用以方便各类用户群。一个好的沟通是指:在用户发起沟通的时候,及时且准确的解决其问题,而不是频繁的弹窗请求沟通。
但是着陆页需要根据页面需求决定放置哪些沟通按钮。比如常见的保健产品着陆页,沟通按钮以表单,电话为主;金融产品以社交平台、电话为主。
周期
产品或服务周期长的适合使用社交平台、邮箱为主。周期短的适合表单、在线客服、电话等等。
金额
金额较大的适合在线客服、反馈表单、社交平台、邮箱为主。金额较小的适合表单(或者直接下单)、电话、在线客服为主。
模式
偏线上的适合使用:在线客服、社交平台、邮件、表单。偏线下的适合使用:电话、短信等等。
表单
表单结构:标题、反馈、优惠信息、输入字段、字段标签、占位文本、操作按钮等。原则:减少用户操作、减少用户思考、减少操作误差。
:::
::: tab-pane 图示
 :::
:::
::: tab-pane 碎碎念
没有自学能力的访客,在通过搜索,大搜或者信息流,到落地页的时候,也会不知道怎么继续,此时如果落地页提供表单引导访客填写资料,甚至直接弹出在线客服聊天窗口提供咨询,将能大幅度提升名片索取率,后续跟进电销网销等强营销即可转化为付费客户。也就是说,同样的词包和创意,你可以选择排除缺乏自学能力访客,我可以选择获得名片强营销。因为你的客户在我的服务范围内,而我的客户不在你的服务范围内。
着陆页的作用大小取决于:产品或者服务是否同质化。如果产品或者服务大家都差不多的时候,就没必要花太多的心思在着陆页上面了,直接追求最本质的一点:价格与价值。比如筷子,选A卖家的生产的和B卖家生产的筷子,其实并没有多大的差别。再如短信服务,目前市面的短信服务功能大同小异,到达率区别也不大,对于客户来说,选谁都一样,就看哪家优惠力度最大了。
目标着陆页通常有两大类:一类是针对无明确目的的客户(信息流),告诉他们,你需要一个XX;另一类是针对有明确需求的客户(精准搜索),告诉他们,XX里面我们家的最好。第一种像是告诉某人你需要一个女朋友,讲述的关键点在于唤起需求;后一种是,跟一个正在找对象的单身狗说,我是一个胸大屁股翘颜值高脾气好的女人请联系我。
:::
::::
工具
:::: tabs top-start
::: tab-pane 网站统计
百度统计:凑合用吧。
谷歌统计
360分析:一坨大便。
鸟鸟统计:新出的统计工具。
Ptengine
诸葛IO
友盟
51啦
腾讯企点
神策数据
Ptengine
百夫长统计、
:::
::: tab-pane 安全
安恒信息:数据安全,好像有段时间不更新了。
SmartPing:网络质量监控神器。
云盾:加速防护之类服务。
星域云:边缘计算,网心科技搞网心云的那个。
安全狗:渗透测试服务。
腾讯哈勃分析:文件安全检测。
SHELLPUB:WEBSHELL,文件安全检测。
全球网络攻击实时数据:仅供参考。
钟馗之眼:网络安全数据。
网址安全检测:腾讯出品,网址举报、网站拦截申诉。
百度网址安全中心:网址检测平台。
监控
FrontJS:程序错误、资源加载、网络请求信息及网站性能监测报告。
监控宝:智能网站监测。
咕咕监控:网站、数据接口与设备在线状态监控。
:::
::: tab-pane CDN
服务商
百度云:还行。
阿里云:还行。
腾讯云:还行
网易云:还行。
天翼云:电信出品。
加速乐SCDN:创宇云。
又拍云:还行,专做云加速。
七牛云:还行,专做云加速。
DNSPod:DNS管理,归属于腾讯。
公共CDN
CDNJS:存储了大部分主流的 JS 库,甚至 CSS、image 和 swf,不过很多国内优秀开源库是没有的。
Google Hosted Libraries:Google出品,必属精品。
Microsoft ASP.net CDN:服务是免费的,不需任何注册,可用于商业性或非商业性用途。
jsDelivr:基于MaxCDN的一个免费开源的 CDN 解决方案。
又拍云:常用 JavaScript 库 CDN 服务。
staticfile:免费、快速、开放的 CDN 服务。
新浪云计算 CDN:节点覆盖全国各大城市的多路骨干网络。
BootCDN:BootCDN 所收录的开源项目主要同步于 cdnjs 仓库。
:::
::: tab-pane 测速
站长工具:ping。
17测:网站测试。
IIS7:网站检测。
PageSpeed Insights:网站速度测试。
网站速度测试:带图表。
BOCE测试:
:::
::: tab-pane 工具箱
Linkpreview:预览网站在各个平台展示效果,可以保证网站的宣传效果。
:::
::::
简言
段子
2035年,一个互联网公司,一名10后的产品经理,在台上宣布着自己的产品规划,他想做一款产品,不论是什么操作系统,什么设备,什么软件这个产品的内容都可以正确的显示。不需要下载什么App或者小程序,不需要特定的应用才能打开,到时候一定可以统一整个互联网。这时候,台下有一名90后的老年员工举手:你说的这个东西,是不是叫“网页”。